Esempio di landing page responsive
Nel precedente articolo dedicato ai siti web per smartphone e tablet sono state illustrate le modalità per implementare un sito responsive. In particolare sono stati evidenziati alcuni concetti chiave come breakpoint e media query, alla base di tutta la tecnologia responsive.
Vediamo quindi un esempio reale di sito web responsivo, ovvero che cambia aspetto in base alla dimensione del display ed alla tipologia del browser.
Il framework Twitter Bootstrap
Per questa dimostrazione è stata creata una semplice landing page in HTML5 creata utilizzando il framework Twitter Bootstrap.
Il framework Twitter Bootstrap è una libreria di componenti HTML5/CSS3 e JavaScript. Gli elementi a disposizione possono essere riutilizzati per la creazione di pagine web responsive grazie ad un sistema di impaginazione «a griglia». In particolar modo si tratta di una griglia che si adatta dinamicamente alla larghezza totale del browser per facilitare l’allineamento degli oggetti presenti in una pagina web.
Ad ogni dimensione il suo stile
L’esempio proposto ha lo scopo di mostrare come si può adattare la grafica di un sito per renderla fruibile attraverso diverse risoluzioni, da PC a dispositivo mobile, il tutto senza perdita di informazioni, interattività ed usabilità.
Per illustrare queste caratteristiche sono stati introdotti alcuni elementi grafici come ad esempio una serie di immagini a scorrimento (slideshow) ed una barra di navigazione con menu a tendina.
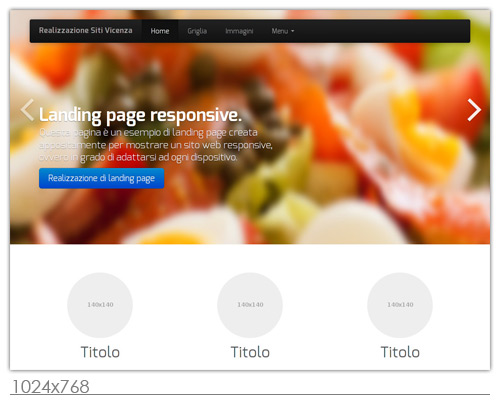
Ecco come il sito può apparire da un display a risoluzione di circa 1024x768 pixel:

Riducendo la risoluzione del dispositivo il sito cambia la posizione e l’aspetto di alcuni elementi.
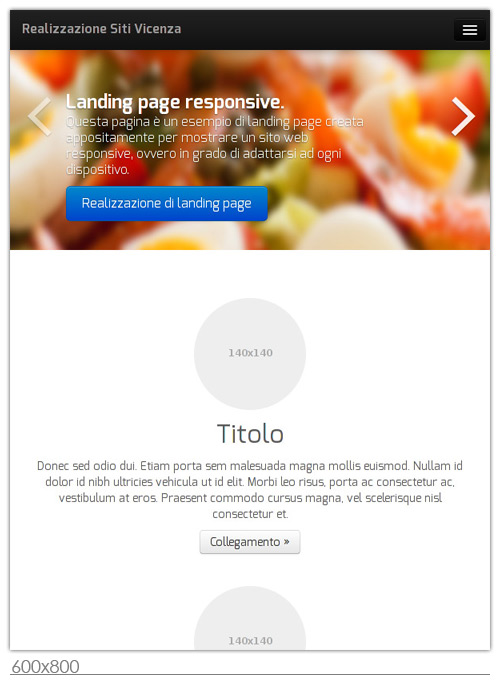
L’immagine successiva è una possibile visualizzazione da uno schermo in posizione verticale di 600x800 pixel, ad esempio un piccolo tablet. I tre cerchi che prima erano allineati orizzontalmente, adesso sono disposti uno sotto l’altro. Inoltre anche il menu è stato compattato per guadagnare spazio:

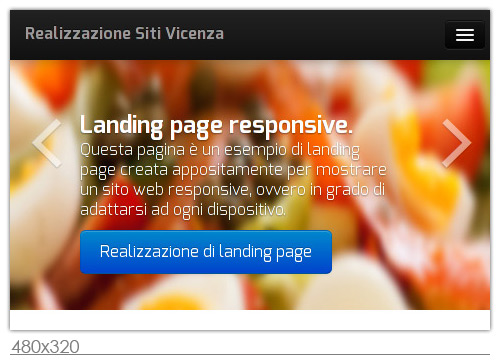
Infine questo è il risultato che si ottiene con una risoluzione di 480x320 (smartphone a bassa risoluzione con orientamento orizzontale):

Potete vedere una dimostrazione reale nel sito demo.
Siti web mobile e CMS
Il framework Twitter Bootstrap è piuttosto flessibile e può essere utilizzato anche come punto di partenza per la creazione di grafiche per CMS, ovvero siti web dinamici basati su database, grazie alla creazione di temi per WordPress e temi per Drupal.
