La differenza tra la navigazione da mobile e da dispositivi tradizionali
Navigare un sito web da un dispositivo tradizionale (PC fisso o portatile) ha due differenze sostanziali con la navigazione svolta da tablet e da smarphone:
- La dimensione dell’area visiva è nettamente diversa in base al device. Anche gli smartphone ed i tablet possono avere moltissime dimensioni e risoluzioni diverse.
- Nei dispositivi mobile l’interazione avviene attraverso il tocco diretto degli elementi visualizzati, mentre nella navigazione da PC l’interazione avviene con mouse e tastiera.
Pertanto questi due fattori devono essere tenuti in forte considerazione quando si progetta un sito web e soprattutto la home page.
Progettare Above The Fold
Il problema dell’area visiva disponbile è nato già molti anni fa quando la progettazione delle interfaccie web doveva infatti tener conto dell’area minima visibile.
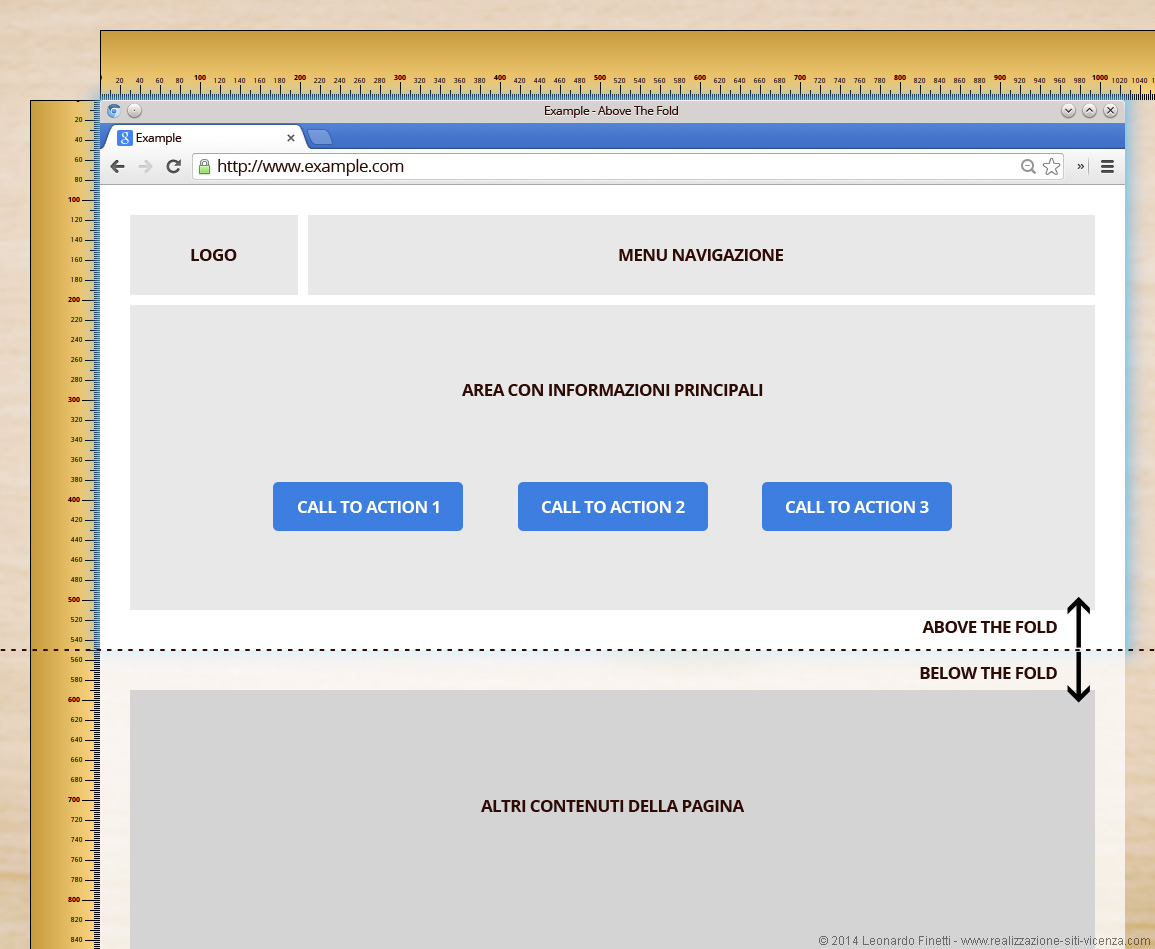
Già da prima della massiccia diffusione di iPhone, iPad e dei terminali Android o Windows Phone, lo studio della Home Page (ma anche di molte pagine interne al sito) prevedeva il posizionamento degli elementi grafici/testuali più rilevanti nella prima parte del sito (detta appunto «Above The Fold»), ovvero la sezione di pagine che sicuramente è vista da tutti gli utenti indipendentemente dalla risoluzione del loro monitor.

Perchè è importante la prima parte della pagina
Progettare bene i contenuti Above The Fold ha lo scopo di comunicare nella maniera più veloce ed efficace possibile le informazioni che si desidera trasmettere al visitatore.
Nel caso di siti dove si desidera far compiere delle azioni specifiche all’utente, il fatto di non costringerlo a scorrere la pagina in basso per fargli trovare i contenuti che sta cercando, è un valore aggiunto che permette di aumentare notevolmente il rendimento del sito web stesso.
Above The Fold non è la ricetta per tutti i siti
Attenzione, non sempre le Call To Action e le informazioni più importanti devono essere messe obbligatoriamente (ed esclusivamente) nella prima parte della pagina.
A volte è necessario posizionarle dopo aver inserito dei contenuti che creano una motivazione, che creano aspettativa e che inducono il visitatore a scorrere verso il basso fino a trovare la Call To Action o comunque un punto di aggancio per entrare in una seconda pagina.
Cosa cambia nel mobile?
Nella navigazione mobile, le dimensioni e la risoluzione dell’area visiva pongono un ostacolo nella presentazione di più messaggi, pertanto è necessario sviluppare in verticale la pagina.
Fortunatamente gli utenti si stanno abituando a scorrere la pagina verso il basso e quindi questa azione non ha un impatto così negativo come invece lo era nella sola navigazione da PC.
Anche sul mobile è quindi valida la precedente considerazione sul creare una aspettativa ed una motivazione che spinge il visitatore a proseguire con la lettura fino a raggiungere un pulsante o un link che gli permette di compiere una azione ben precisa.
In ogni caso, anche da mobile l’immediatezza, la facilità d’uso e la velocità sono dei parametri che influenzano il comportamento del visitatore.
Alcuni consigli validi per la progettazione di home page responsive
Caso 1: focalizzare i contenuti Above The Fold
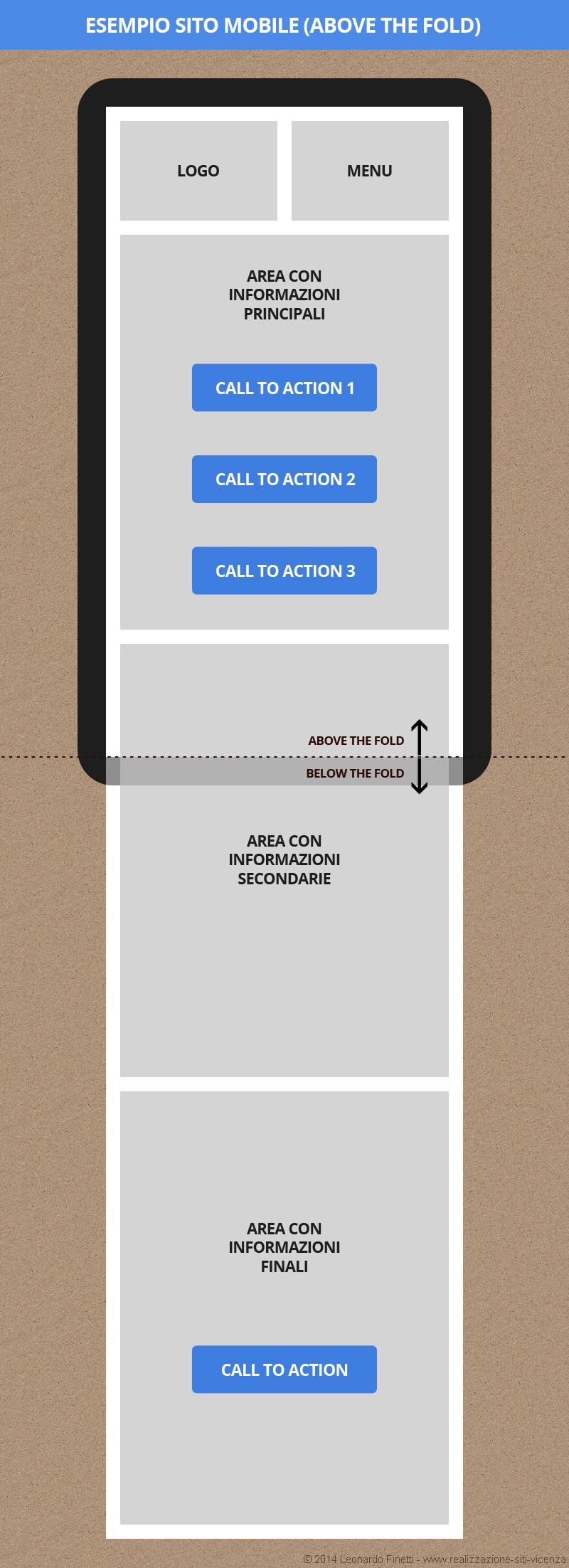
Sulla base di quanto osservato fino ad ora, un consiglio valido in molti casi è quello di disporre all’inizio della pagina le informazioni e gli elementi di interazione principali. Scorrendo verso il basso l’utente può vedere dapprima le informazioni più rilevanti e poi le informazioni secondarie.
In più si può sfruttare anche la fine della pagina come una posizione ideale per introdurre nuovamente una sintesi delle informazioni ed eventuali call to action.

Caso 2: non considerare il concetto Above The Fold
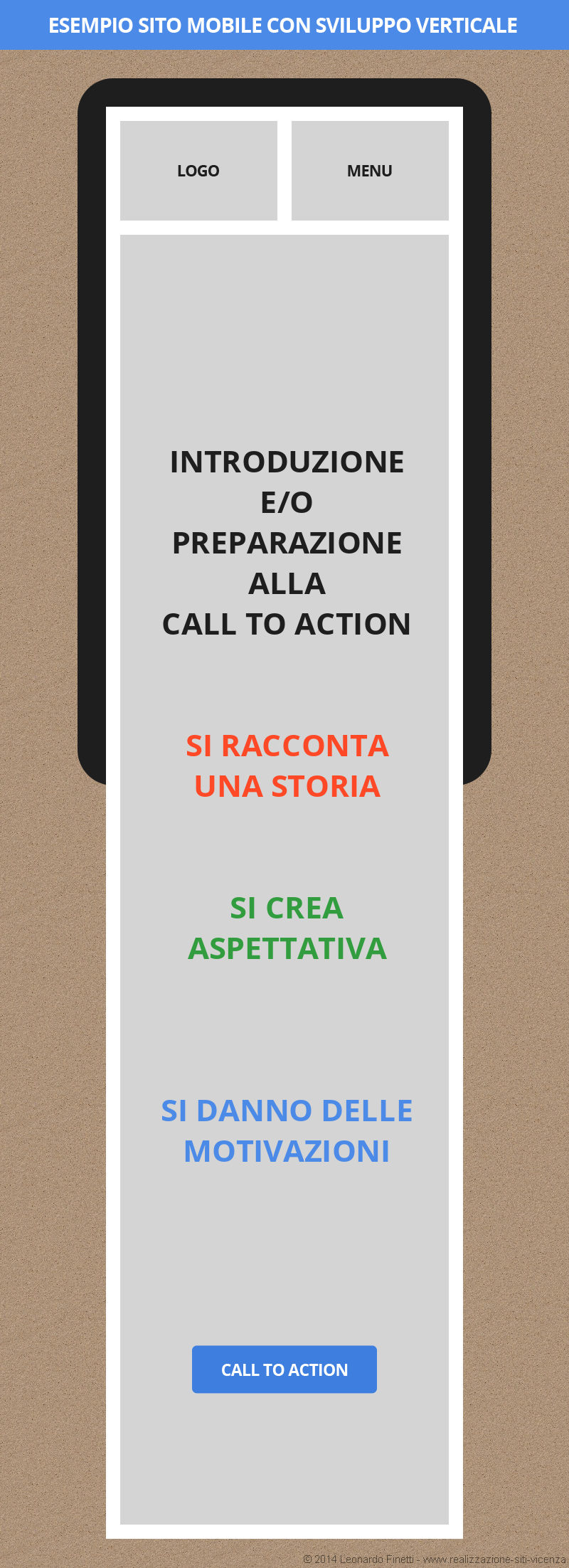
In altri casi la soluzione più adatta potrebbe essere invece quella di inserire la Call To Action dopo aver dato dei buoni motivi al visitatore per procedere con delle azioni, ad esempio l’acquisto di un prodotto, l’iscrizione ad una newsletter o semplicemente per procedere con la navigazione in altre pagine del sito.
A questo punto il concetto «Above The Fold» va in secondo piano e sostanzialmente non va più considerato. Ecco un esempio:

Contenuti diversi in base alle dimensioni del browser?
Sempre per ottimizzare la navigazione da smartphone e da tablet, è possibile scegliere di nascondere gli elementi meno importanti della pagina nel caso in cui l’area visibile sia ridotta. In questo modo si contribuisce a focalizzare l’attenzione dell’utente.
A questo proposito è bene analizzare un ultimo aspetto: se esistono degli elementi «sacrificabili» nella visualizzazione da smartphone, potrebbe essere opportuno verificare la loro utilità anche nella versione desktop.
Rimuovere il disturbo visuale per guidare gli utenti verso gli obiettivi prefissati è infatti uno dei punti chiave dell’usabilità e del marketing.
Ogni sito ha delle esigenze diverse: l’importanza dei test
Per concludere questo approfondimento sulla progettazione di una home page efficace, ma più in generale anche per l’intero sito web, va sottolineato che ogni sito web ha delle esigenze diverse. Pertanto le scelte progettuali possono cambiare caso per caso.
Dopo aver analizzato, progettato e creato l’impaginazione di un sito web si possono effettuare dei test, in questo modo è possibile raccogliere dei dati utili per migliorare ulteriormente la struttura delle pagine ed il loro rendimento.
Ad esempio si possono svolgere dei test A/B (o split test) che aiutano a studiare e comprendere meglio il comportamento dei visitatori e come essi rispondono alle diverse soluzioni proposte.
