Quali sono i sistemi per velocizzare un sito web?
Per velocizzare un sito web si può agire su diversi fronti. Ad esempio:
- Aumentando le risorse hardware del server
- Migliorando l’ottimizzare delle pagine, magari intervenendo su ottimizzazioni nella programmazione o nel database
- Riducendo la dimensione dei file CSS/JS compattandoli
- Comprimendo le immagini
- Fornendo al client i dati compressi con Gzip.
Ho già presentato alcuni sistemi per migliorare le prestazioni di un sito web in diverse occasioni, come nell’articolo dedicato all’ottimizzazione delle immagini oppure in altri siti parlando più specificatamente di compressione del codice HTML per aumentare la velocità di un sito, di come ottimizzare le prestazioni di un web server con nginx, dell’ottimizzazione dei CMS in generale e di alcune tecniche mirate al CMS Drupal.
In questo caso invece voglio presentare il sistema Lazy Load che interviene nel caricamento delle immagini, ma prima partiamo con un po’ di teoria sui tempi di caricamento delle pagine.
Tempo di caricamento reale e tempo di attesa percepito
La velocità di caricamento di un sito non è solamente il tempo effettivo che il browser impiega per il caricamento completo della pagina, ma è soprattutto un fattore psicologico.
Il parametro fondamentale da valutare è il tempo di attesa che l’utente percepisce quando apre una pagina.
Quando la pagina web contiene molte immagini ed il caricamento di tali immagini impedisce che l’utente fruisca dei contenuti, l’attesa si trasforma in frustrazione ed insoddisfazione per l’utente, rendendolo meno ricettivo ai messaggi.
Se, ad esempio, il sito web stia cercando di vendere qualcosa, la probabilità che l’utente esca dal sito senza aver effettuato un acquisto dipende anche dai tempi di caricamento.
È quindi necessario trovare una soluzione e la tecnica Lazy Load, in alcuni casi, potrebbe essere molto vantaggiosa per ridurre il tempo di attesa percepito dall’utente.
Attenzione: sottolineo il termine «percepito», in quanto con questa tecnica la sommatoria dei tempi di caricamento di tutti gli elementi contenuti nella pagina non cambia, ma l’effetto finale (il tempo «percepito») è ben diverso.
La tecnica Lazy Load
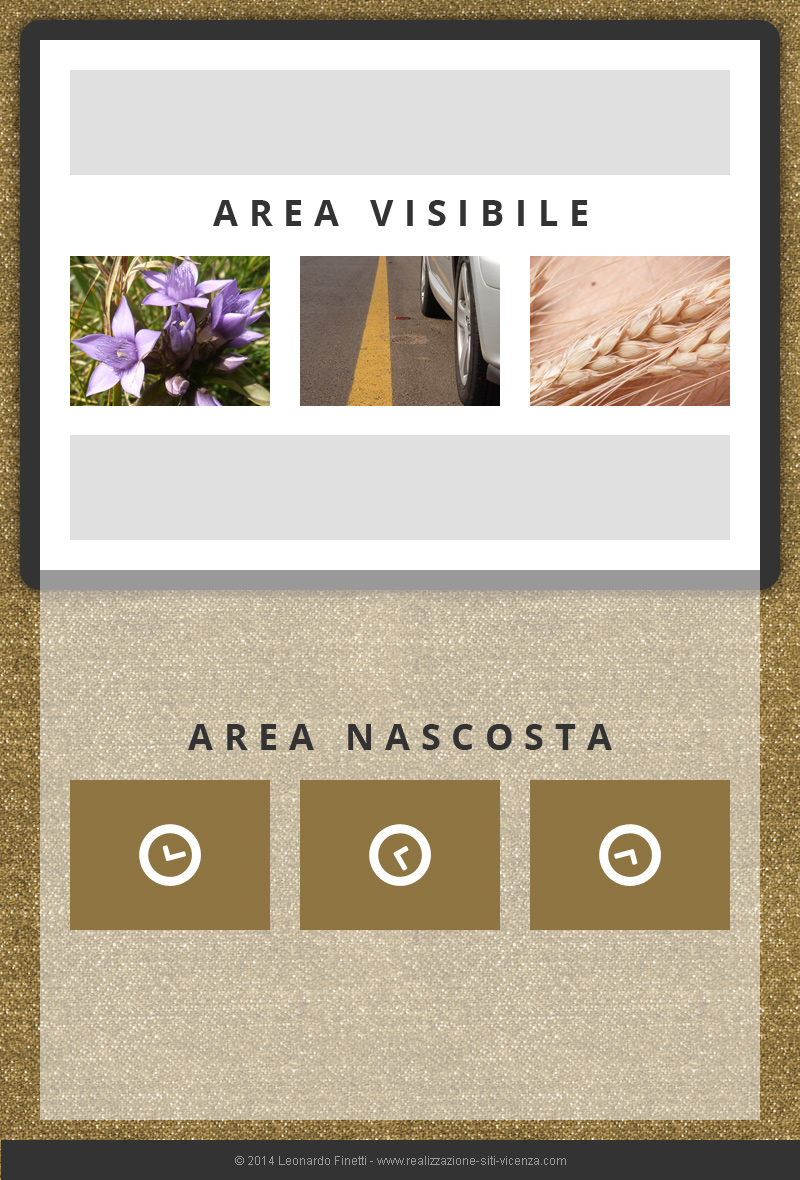
La tecnica denominata Lazy Load, che possiamo tradurre in italiano con «caricamento pigro», prevede il caricamento solamente delle immagini presenti nella sezione di pagina visibile nella finestra del browser.
Le immagini che si trovano al di fuori di quest’area saranno caricate solamente quando esse si troveranno all’interno della porzione di pagina visibile nella finestra del browser, ovvero in seguito allo scorrimento della pagina da parte dell’utente.

In questo modo i tempi di caricamento iniziali della pagina saranno la somma di:
- Caricamento HTML
- Caricamento risorse JavaScript
- Caricamento risorse CSS
- Caricamento immagini presenti nella prima parte del sito (Above the Fold)
Se invece non si usa questa tecnica vanno aggiunti anche i tempi di caricamento di tutte le altre immagini.
Man mano che l’utente scorre la pagina verso il basso le immagini saranno caricate un po’ alla volta, di conseguenza l’utente avrà una sensazione di maggiore fluidità.
Si possono ottenere dei buoi risultati anche impostando una soglia entro la quale cominciare il caricamento delle immagini. Ovvero estendendo «virtualmente» quella che è l’area visibile. Ad esempio caricando tutte le immagini visibili assieme a quelle successive entro un certo margine di pixel.
Questo «trucco» è comodo soprattutto quando la pagina è particolarmente lunga o nel caso di pagine con lo scorrimento infinito (infinite scroll), e permette di non far capire all’utente che le immagini sono caricate solo quando entrano nell’area visibile del browser.
Come si implementa la tecnica Lazy Load?
Il sistema più comune usato per implementare la tecnica Lazy Load è quello di impostare una immagine vuota come sorgente di ogni immagine (attributo src) ed indicare il vero indirizzo dell’immagine attraverso un attributo personalizzato, ad esempio data-immagine, nel tag img. Inoltre è necessario specificare esattamente le dimensioni dell’immagine con gli attributi width e height, altrimenti non è possibile calcolarne la posizione nella pagina.
Nota: il linguaggio HTML5 permette di usare degli attributi
data-*per specificare informazioni aggiuntive.
Successivamente bisogna programmare uno script JS che stabilisce quali immagini caricare e quali no in base alla sezione visibile della pagina.
Allo scorrimento della pagina lo script ricalcolerà la posizione e l’area visibile (viewport) e, nel caso entrino delle immagini non ancora caricate, verranno sostituiti i segnaposto vuoti con le immagini reali.
Insomma, l’idea alla base del Lazy Load è molto semplice ed allo stesso tempo è decisamente efficace. Implementarla non è particolarmente complesso e gli effetti in termini di usabilità possono fare la differenza.
