Recentemente, durante l’ottimizzazione di un sito web, ho scoperto che veniva utilizzato un Google Font, ma invece essere caricato dai server di Google era servito direttamente dal server del sito stesso.
Offrire il download di un web font dal proprio server, invece che appoggiarsi ad un server esterno, comporta una maggiore occupazione di banda ed un maggiore utilizzo del disco.
Ma quanto incide in termini di prestazioni questo tipo di configurazione?
La risposta dipende da molti fattori, ma se abbiamo un sito web con molti accessi ogni minimo miglioramento può fare la differenza.
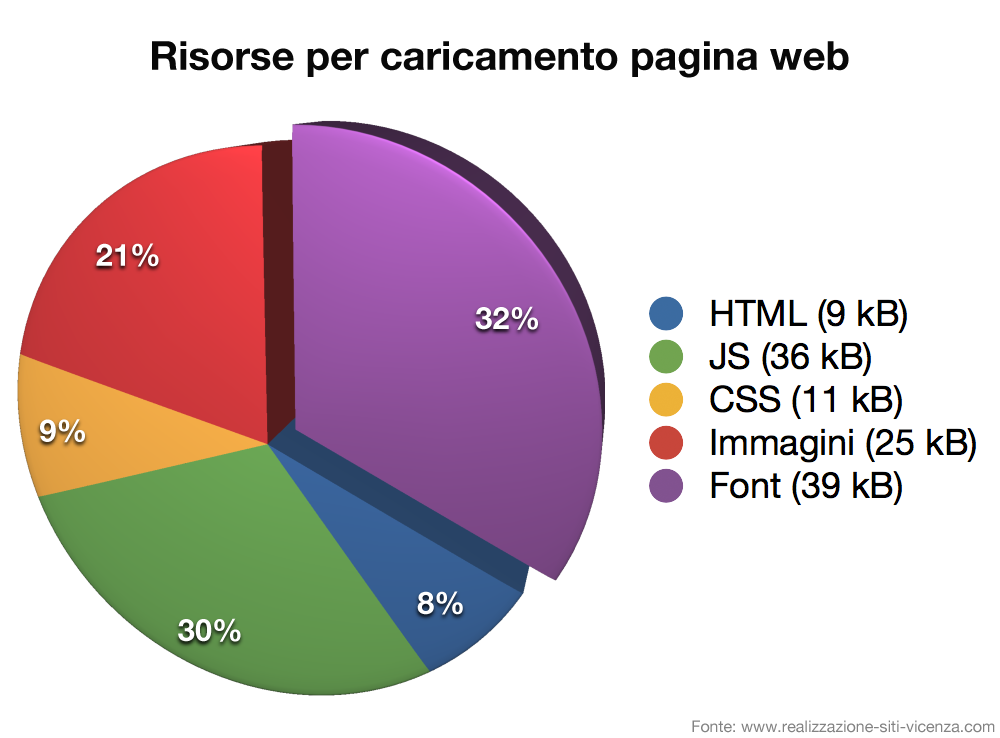
Nel caso specifico in esame il peso del font era di circa 40kB, mentre il peso del resto delle risorse (HTML, CSS, JS ed immagini) era attorno agli 80kB.

Ciò significa che per ogni accesso un terzo circa delle capacità del server è occupato esclusivamente per inviare il font al client (a meno che non fosse già nella cache del client). Si tratta di una quantità decisamente considerevole.
Modificando il sito in modo che il font venga caricato dai server di Google invece che dal server che ospita il sito web, si sono potuti risparmiare numerose letture al disco e moltissima banda. Ogni mille nuove visite si sono risparmiati circa 40MB di dati letti e trasferiti.
Se ipotizziamo un traffico di circa diecimila nuovi utenti giornalieri, si guadagnano ben 400MB: ovvero oltre 11GB al mese.
Per chi ha un piano di hosting/server con delle limitazioni alla banda, anche questo fattore può incidere nel bilancio generale.
Modificando il modo in cui il web font viene inviato al client, il sito in esame ha avuto dei miglioramenti di prestazioni notevoli, soprattutto dal punto di vista del carico su disco.
