L’esigenza di sviluppare un sito web responsive
Creare un sito web usabile da più dispositivi
I siti web che adottano le tecnologie di Responsive design hanno dei notevoli vantaggi rispetto alle soluzioni tradizionali scarsamente fruibili dai dispositivi mobile.
Dal 2011 il numero di smartphone e tablet ha cominciato una crescita decisamente sostenuta, trend consolidato nel 2012 e confermato nel 2013. Non si possono quindi ignorare le esigenze di chi naviga in mobilità e la creazione di siti web mobile dedicati e separati dal sito web classico è una soluzione che trova scarse applicazioni.
Aumentare il tasso di conversione per gli obiettivi
Il motivo principale che spinge all’aggiornamento dei siti web implementando le tecniche di responsive design è la ricerca del miglioramento del tasso di conversione (vedi articolo sul tasso di conversione per siti web mobile).
Ottimizzare un sito web per renderlo più semplice da usare, ad esempio posizionando adeguatamente le call to action anche per l’uso da tablet e da smartphone, porta a dei miglioramenti sensibili del CTR.
I vantaggi del responsive design
Abbiamo già discusso di siti web responsive in diverse occasioni, in questo articolo verranno illustrati alcuni esempi e modalità per la progettazione e lo sviluppo di interfaccie web responsive.
Esempio di progettazione responsive
L’aspetto più importante di un sito web responsive è la sua progettazione grafica. L’approccio più utilizzato è quello definito «mobile first», ovvero per prima cosa si studia quello che dovrà essere il risultato grafico visibile attraverso uno smartphone, quindi tenendo conto delle dimensioni ridotte dei display e del tipo di interazione possibile.
Successivamente si stabilisce come espandere e trasformare il layout per la visualizzazione nei dispositivi di dimensioni maggiori, ovvero i tablet, ed infine si prepara la versione grafica per i PC.
Il punto principale della progettazione di un sito web responsive è che gli elementi visualizzati saranno gli stessi, ma la loro disposizione ed il loro aspetto sarà stabilito tramite CSS. Questo è un vincolo da tenere in considerazione durante la progettazione grafica dell’interfaccia responsive.
Solitamente si progettano due o tre layout, uno per ogni tipologia di dispositivo/dimensione. Più precisamente il trend è quello di prepararne uno adatto alle risoluzioni degli smartphone, uno per i tablet ed uno per i desktop.
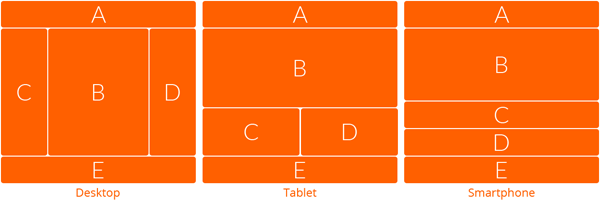
Ecco quindi uno schema con le tre varianti appena descritte:

Gli elementi visualizzati sono sempre gli stessi (a meno che non si scelga di nasconderne alcuni in particolari casi) ma sono disposti in maniera ottimizzata per il dispositivo. Normalmente si suddivide la pagina in più aree, nell’immagine di esempio si notano l’intestazione, il contenuto principale e il contenuto laterale disposti diversamente secondo la grandezza e l’orientamento del monitor.
Ad esempio si può scegliere di usare la versione «desktop» nel caso la risoluzione sia maggiore di 960px, quella «tablet» per risoluzioni comprese tra 600 e 959px e la versione per «smartphone» nel caso di risoluzioni inferiori.
N.B: molti smartphone hanno display ad alta risoluzione con una densità molto elevata di pixel, si possono quindi usare anche altri parametri per decidere la modalità di visualizzazione.
Come implementare un sito responsive usando i fogli di stile
Uno dei vantaggi dei siti web responsive è la programmazione del codice HTML, che è unico per tutte le versioni. Cambia solamente il codice CSS usato dal browser in base al dispositivo, all’orientamento dello stesso ed alla risoluzione del display.
Le media query
Per caricare il foglio di stile (CSS) appropriato si utilizzano le media query: una funzionalità del linguaggio CSS3 (riconosciuta dai più moderni browser) che stabilisce lo stile da utilizzare per ogni media.
Attraverso le media query si verificano diverse caratteristiche del dispositivo. Ad esempio:
- la tipologia: schermo, video proiettore, stampante, braille ecc.;
- la larghezza;
- l’orientamento;
Nel foglio di stile si dovranno quindi raggruppare i frammenti di codice CSS all’interno dei blocchi che identificano specifici dispositivi con la seguente sintassi:
@media screen and (min-width:600px) {
...
}
Esempio di markup HTML
Per capire meglio come funziona ecco un semplice esempio di codice HTML per creare lo scheletro dell’esempio precedente.
<header>A</header>
<content> B </content>
<aside class="first"> C </aside>
<aside class="last"> D </aside>
<footer> E </footer>
Il codice CSS3 per rendere la pagina responsive
Si deve quindi scrivere lo stile CSS per ognuna delle tre versioni con gli opportuni allineamenti e raggruppare il codice utilizzando le media query, cominciando con la definizione degli stili di base validi per poi entrare nel dettaglio delle risoluzioni specificate.
content{
background:#ff6000;
display:block;
}
@media all and (min-width:600px){
aside.first{
width:50%;
float:left;
}
aside.last{
width:50%;
float:right;
}
}
@media all and (min-width:960px){
content{
width:60%;
float:left;
margin-left:20%
}
aside.first{
width:20%;
margin-left:-80%;
float:left;
}
aside.last{
width:20%;
float:right;
}
}
Le aree «B», «C» e «D» sono quindi posizionate attraverso le regole appena definite. Se la risoluzione è di almeno 600px, allora le aree «C» e «D» saranno affiancate ed occuperanno metà pagina ciascuna, mentre se la larghezza supera i 960px allora saranno disposte ai lati della sezione «B». Per vedere in azione questo esempio potete provare la demo (attenzione, la demo è una semplice dimostrazione e non funziona con vecchie versioni dei browser come ad esempio Internet Explorer 8 o precedenti). Allargando o restringendo la finestra del browser si può osservare come le aree cambino la loro posizione.